Visual Studio Code (VSCode) – популярный редактор исходного кода, благодаря своей многоплатформенной поддержке, легкости и отличной расширяемости. Хотя его обычно используют разработчики программного обеспечения, он может многое предложить даже тем, кто пишет художественную и нехудожественную литературу в формате Markdown. Позвольте мне показать вам, как я превратил VSCode в свой любимый редактор Markdown.
VSCode в сравнении со специализированными редакторами разметки

Нет недостатка в отличных специализированных редакторах разметки, так зачем же возиться с кастомизацией VSCode? Есть несколько причин:
- Кроссплатформенная совместимость: VSCode работает без проблем на всех основных платформах, включая Windows macOS и Linux.
- Богатый набор функций: VSCode обладает функциями, которые могут значительно облегчить жизнь любого писателя. Например, интеграция с Git позволяет контролировать версии документов.
- Гибкая верстка: возможность отображения нескольких документов или нескольких разделов одного и того же документа рядом друг с другом делает написание длинного контента гораздо более удобным.
- Стоимость и лицензия: в отличие от некоторых премиум-редакторов Markdown, VSCode полностью бесплатен и имеет открытый исходный код.
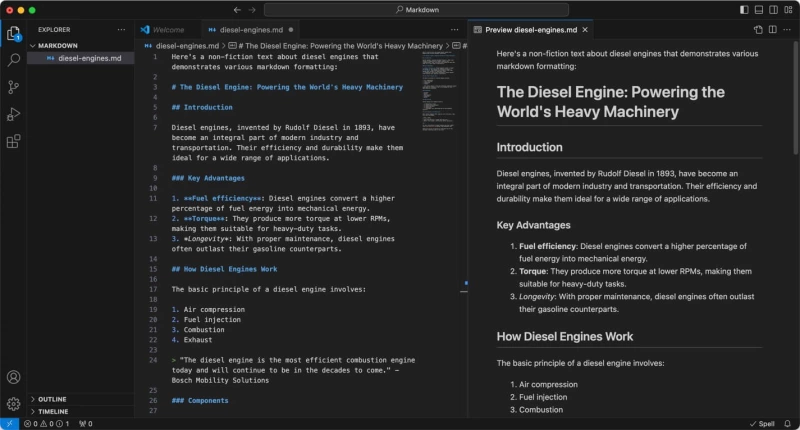
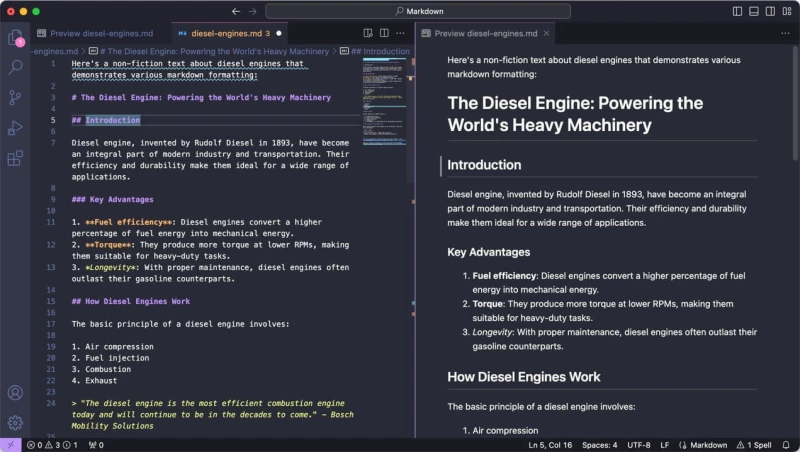
- Встроенный предварительный просмотр Markdown: VSCode может просматривать текст в формате Markdown, позволяя вам мгновенно увидеть, что вы делаете.
- Расширяемость: возможно, самым значительным преимуществом VSCode является обширная экосистема расширений, позволяющих настроить редактор под ваши нужды.
Если вам это нравится, установите VSCode. Вы всего в нескольких расширениях от превращения VSCode в отличный редактор Markdown.
Основные расширения
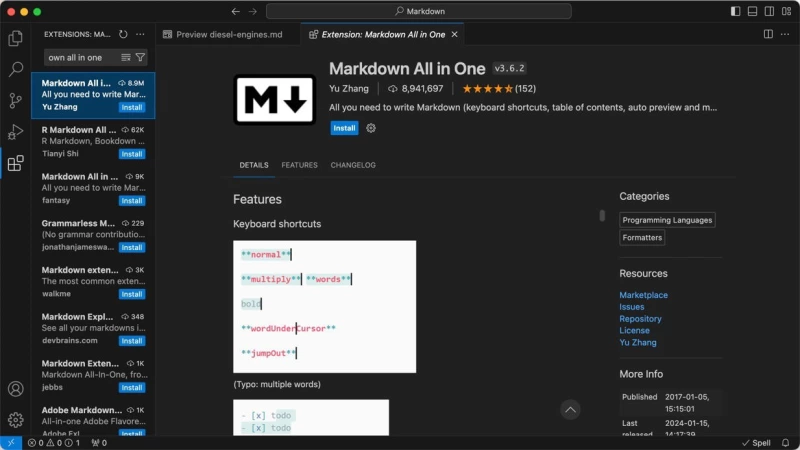
Во-первых, устраните самое большое ограничение VSCode как редактора Markdown: отсутствие поддержки ярлыков форматирования Markdown. Выбирайте между Markdown All in One и Markdown Editor.

Я лично рекомендую Markdown All in One, поскольку он активно развивается, в то время как Markdown Editor последний раз обновлялся в 2021 году. Единственная причина, по которой я вообще упоминаю Markdown Editor, – это его принцип «что видишь, то и получаешь» (WYSIWYG). Вместо того чтобы использовать горячие клавиши или набирать форматирование Markdown вручную, выделите кусок текста и нажмите кнопку, чтобы сделать его жирным, превратить в заголовок и т. д.
Чтобы установить одно из двух расширений, перейдите на вкладку Расширения и с помощью строки поиска найдите выбранное вами расширение. Нажмите кнопку Установить, и расширение будет активировано.
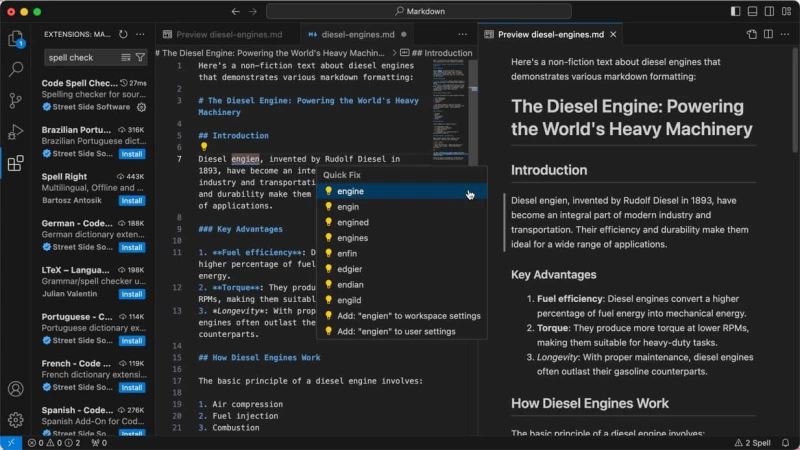
Далее давайте установим программу проверки орфографии. Несомненно, лучшим вариантом является Code Spell Checker. Он сразу же поддерживает документы в формате Markdown. Мы пишем на русском, поэтому нужно установить дополнительный языковой словарь.

После установки программа выделит неправильно написанные слова и предложит их исправить. Это бесценно для выявления досадных опечаток, которые могут проскочить даже при самой тщательной вычитке.
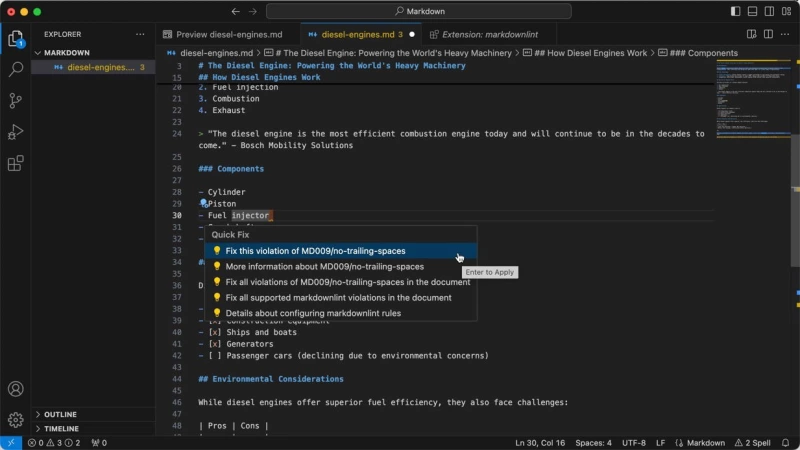
Вы почти готовы начать использовать VSCode в качестве мощного редактора Markdown, но вам все еще не хватает одного важного расширения: markdownlint.

Markdownlint – это инструмент линтинга и проверки стилей для Markdown. Он помогает обеспечить последовательность и соблюдение лучших практик при написании текстов в формате Markdown. Если у вас установлен markdownlint, он выделит все строки, нарушающие его правила, волнистым зеленым подчеркиванием.
Расширение проверяет широкий спектр потенциальных проблем, от несоответствия уровней заголовков и отступов в списке до пробелов и длины строки. Оно может выявить даже более тонкие проблемы, такие как неработающие URL-адреса или отсутствие альтернативного текста для изображений.
Теперь в VSCode должны быть установлены три расширения Markdown. Вы можете остановиться на этом и перейти к следующему разделу или установить еще пару расширений: Markdown Links, которое добавляет команду «Show Graph», отображающую визуальное представление локальных связей между файлами Markdown в текущей рабочей директории, и Markdown Preview Github Styling, которое делает родную функцию предварительного просмотра Markdown имитирующей внешний вид рендеринга Markdown на GitHub.
Рекомендуемые темы VSCode

Хотя VSCode, на мой взгляд, является визуально привлекательным редактором даже в своем стандартном виде, полезно знать, что вы можете настроить его внешний вид, установив легкодоступную тему. Существуют тысячи тем на выбор, но несколько вариантов выделяются, когда дело доходит до редактирования Markdown:
- Dracula Official: пожалуй, самая популярная тема в мире, ее высокая контрастность отлично подходит для длительных сеансов письма, а ее активная разработка гарантирует совместимость с будущими версиями VSCode.
- GitHub Theme: эта тема отлично подходит для дальтоников и тех, кто часто публикует свои материалы в формате Markdown на GitHub, так как она точно отражает цветовую схему самого GitHub.
- Panda Theme: темная тема с нежными цветами, которая должна быть легкой для глаз, но при этом обеспечивать четкую подсветку синтаксиса.
Дополнительные возможности, которые упрощают редактирование Markdown в VSCode
VSCode предлагает несколько дополнительных функций, которые могут быть очень полезны при редактировании художественных и нехудожественных текстов в формате Markdown.

Главная функция, о которой вы должны знать, – это упомянутая выше опция предварительного просмотра в формате Markdown. Чтобы активировать ее, щелкните значок Открыть предварительный просмотр сбоку (он выглядит как увеличительное стекло) в правом верхнем углу вашего редактора. Это разделенное представление позволяет вам писать в формате Markdown с одной стороны, а видеть отформатированный вывод с другой.
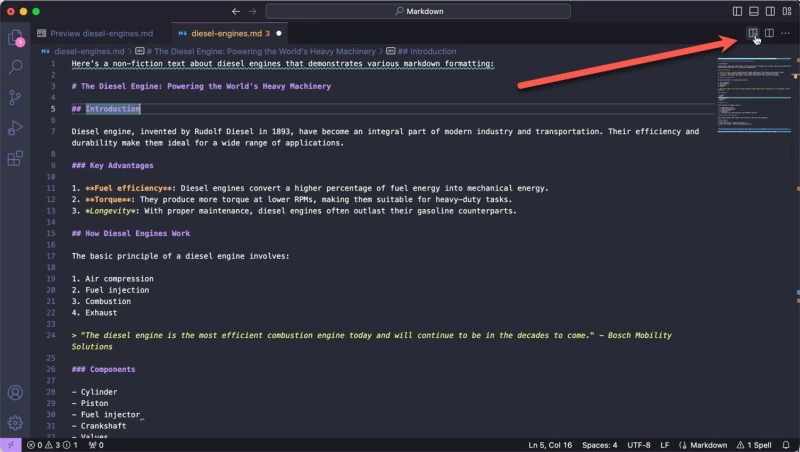
Обратите внимание, что рядом со значком «Открыть предварительный просмотр сбоку» есть еще одна кнопка. Эта кнопка позволяет Разделить редактор вправо, а для Разделить редактор вниз можно удерживать клавишу Option на Mac или Alt на Windows/Linux.

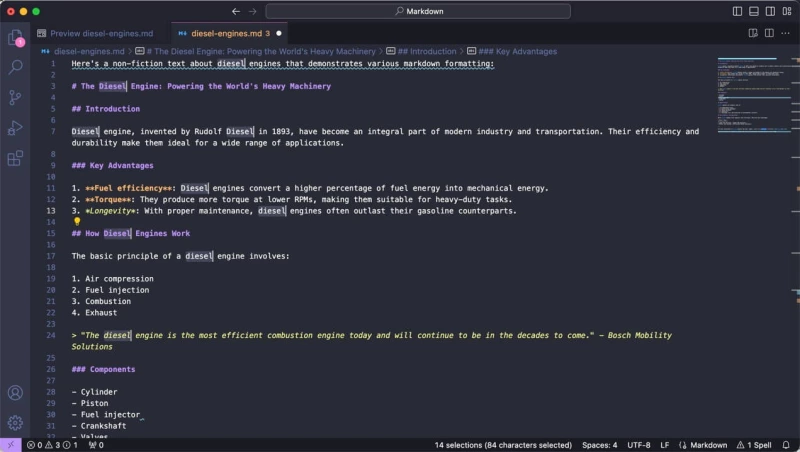
Мультикурсорное редактирование позволяет вносить одинаковые изменения сразу в нескольких местах. Удерживая клавишу Option на Mac или Alt на Windows/Linux, щелкните там, где нужно разместить дополнительные курсоры. Кроме того, выделите слово и нажмите Cmd + D на Mac или Ctrl + D на Windows/Linux, чтобы выделить следующее вхождение этого слова.

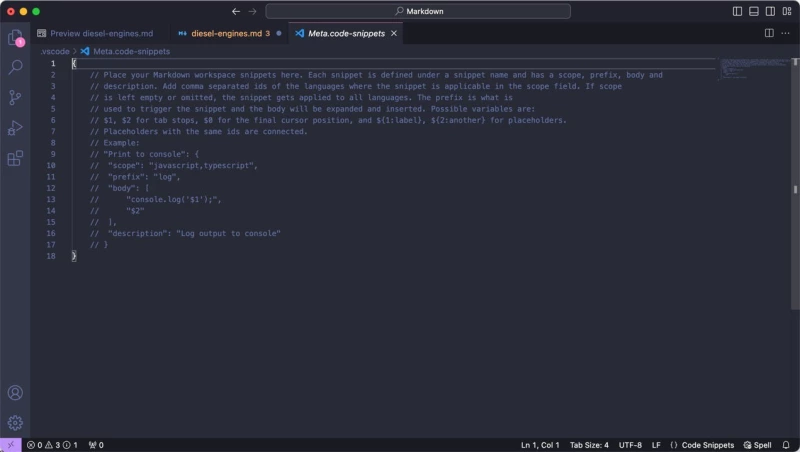
Если вы часто пишете одни и те же предложения, абзацы и блоки текста снова и снова, настройте функцию Snippets так, чтобы вы могли вставлять их мгновенно. Перейдите в Код > Настройки > Конфигурация пользовательских сниппетов . Выберите опцию Новый файл сниппетов для Markdown и назовите сниппет. Следуйте официальным инструкциям, чтобы завершить процесс создания сниппета.
Наконец, я настоятельно рекомендую вам ознакомиться с системой контроля версий Git в VSCode. С его помощью вы сможете отслеживать изменения в своих работах с течением времени и при необходимости возвращаться к предыдущей версии документа.
С полезными расширениями, темами и функциями, описанными здесь, редактирование документов в формате Markdown в VSCode должно быть эффективным и даже приятным. Для больших писательских проектов, таких как романы, вам, возможно, стоит обратить внимание на Scrivener или одну из его альтернатив.





Комментарии (0)